05.09.2022
Was ist ein Designystem?
Egal ob Google, SAP, Airbnb oder Spotify – alle großen Player setzen auf ein eigenes Designsystem. Wir zeigen euch, was sich hinter dem Hype-Buzzword verbirgt und wie auch euer Unternehmen von einem Designsystem profitiert.
Wieso sprechen jetzt alle von Designsystemen? Mit der digitalen Transformation wandelt sich auch die Produktentwicklung: Sie wird modularer, responsiver und kollaborativer. Produkte und Services sind längst keine einzelnen Anwendungen mehr. Dies sind eine Vielzahl an digitalen Touchpoints – auf vielen Plattformen und Devices. Sie verschmelzen zu riesigen digitalen Ökosystemen. Um dies zu entwickeln, müssen Produktmanagement, Design, Frontend und Backend-Entwicklung, Marketing und Vertrieb in Projekten eng zusammenarbeiten.
Daraus ergeben sich vielfältige Herausforderungen für die Stakeholder:
- Entwickler:innen wollen neue Produkte und Features erstellen, ohne die gleichen Diskussionen und die gleiche Arbeit für unterschiedliche Produkte und Medien immer wieder zu wiederholen.
- Product Owner haben den Bedarf, ihre Produkte schneller und besser auf den Markt zu bringen.
- Das Marketing wünscht sich, dass Kunden die Marke konsistent erleben können – egal welchen Kanal oder welches Device sie nutzen.
- Designer:innen wollen Design für alle Teams zugänglich machen und sicherstellen, dass sich alle an die definierten Gestaltungsrichtlinien und Prinzipien halten.
- Aus Sicht der Unternehmen muss die Produktentwicklung effizienter und die Brand Awareness besser werden.
Eure Lösung für alle diese Herausforderungen sind Designsysteme. Mit ihnen könnt ihr der Komplexität der digitalen Welt begegnen.
Definition eines Designsystems
Ein Designsystem ist ein Werkzeug, mit dem Design und Entwicklung gemeinsam Produkte in höherer Qualität und geringerem Aufwand umsetzen können. Als Single Source of Truth umfasst es alle Elemente, die das Design einer Marke ausmachen und die das Projektteam benötigt, um digitale Produkte zu entwerfen. Ein Designsystem ist also ein Rahmenwerk mit klaren Richtlinien, Prinzipien und wiederverwendbaren Komponenten. Das Material Design von Google ist eines der bekanntesten Beispiele für ein Designsystem.

Bestandteile eines Designsystems
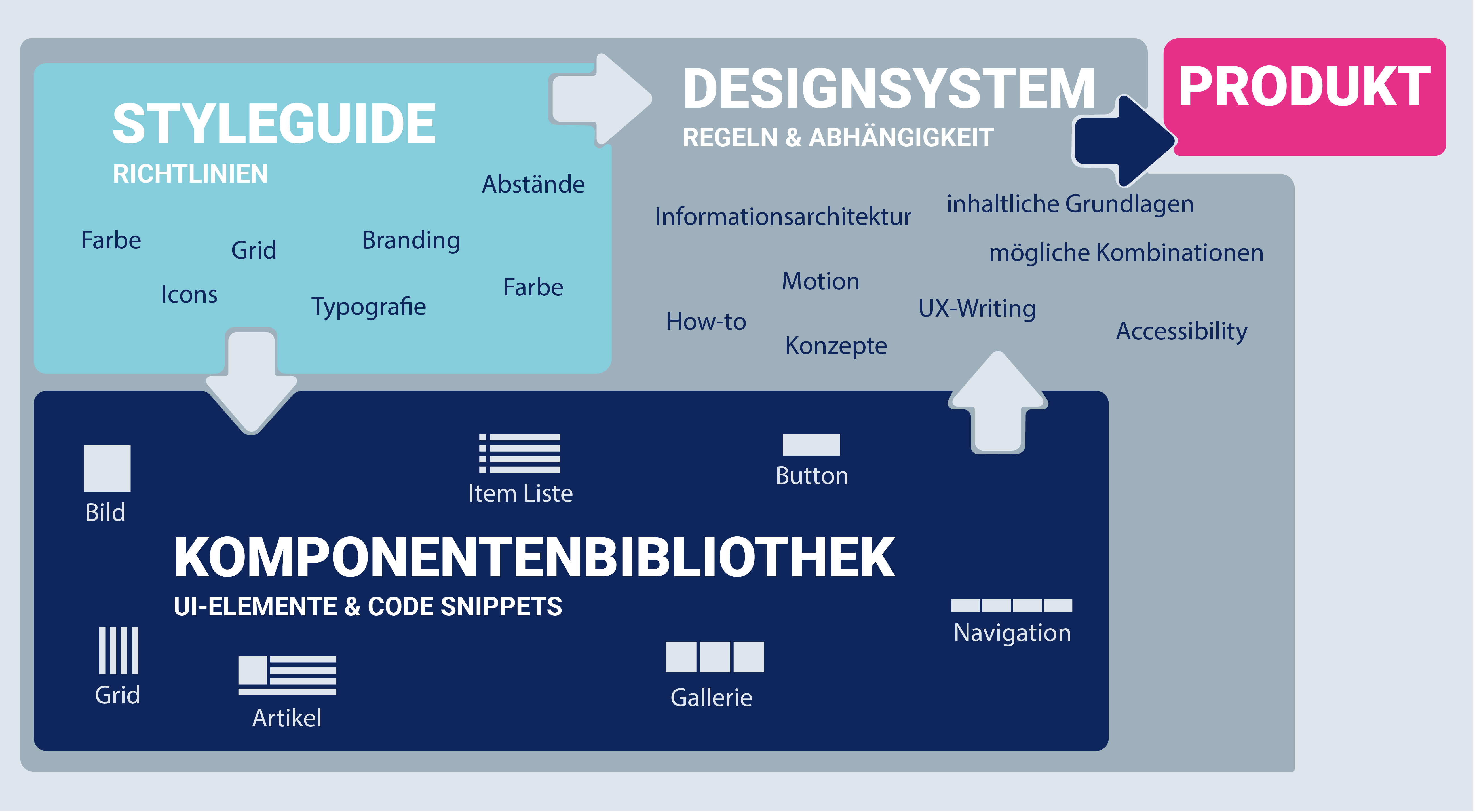
Im Detail besteht ein Designsystem aus folgenden Elementen:
- Designprinzipien beispielsweise zu Accessibility, Informationsarchitektur oder Motion Design legen die gemeinsame Grundlage für alle Beteiligten im Projekt.
- Ein Styleguide dokumentiert das Branding eines Unternehmens: Wie fühlt sich die Marke an? Wie wird sie auf unterschiedlichen Medien repräsentiert? Welche Sprache wird für den Content verwendet? Ein Styleguide regelt, wie grafische Gestaltungselemente wie Logos, Farben, Raster, Icons, Typografie etc. aussehen und wie diese in unterschiedlichen Kontexten eingesetzt werden.
- Komponenten und Muster (Patterns): Während ein Styleguide eher Richtlinien und Anleitungen für das Design umfasst, enthalten Komponenten- und Musterbibliotheken (Pattern Library) hingegen vordefinierte, wiederverwendbare UI-Komponenten. Diese Komponenten und Patterns beschreiben, wie interaktive Elemente aussehen und sich verhalten. Beispielsweise wird definiert, wie ein Button bei Klick oder Tipp seine Farbe ändert oder wie ein Akkordeon-Element sich ausklappt. Meist sind die UI-Komponenten und UI Patterns bereits als Code-Snippet implementiert. Diesen Code können Designer*innen und Entwickler*innen schnell und einfach kopieren, um daraus neue Anwendungen und Features zu erstellen.
- Best Practices helfen dabei, die Richtlinien des Systems besser nachzuvollziehen und ein gemeinsames Verständnis zu schaffen.
Designsprache einer Marke
Ein Designsystem definiert also die Designsprache, mit der das Projektteam digitale Produkte und Services entwirft – konsistent und effizient. Dabei umfasst es einerseits die einzelnen Buchstaben und Vokabeln (Komponenten und Pattern) dieser Sprache. Anderseits liefert es die Grammatik, also die Regeln und Prinzipien, mit denen aus den Wörtern sinnvolle Sätze werden. Designsysteme sind aber kein normiertes Regelwerk. Vielmehr sind sie vergleichbar mit dem Duden. Dieser gibt zwar den korrekten Sprachgebrauch vor, passt sich aber immer wieder an neue Konventionen an.

Warum ist ein Designsystem sinnvoll?
Ein Designsystem lohnt sich schon bei einem einzelnen digitalen Produkt. Es wird umso wirkungsvoller, je mehr Produkte und Services euer Unternehmen hat und je mehr Teams daran arbeiten.
Diese Vorteile sprechen für ein Designsystem:

Konsistenz
Viele Touchpoints, ein stimmiges Marken- und Nutzungserlebnis (User Experience): User erleben Eure Marke über unterschiedliche Touchpoints. Mit einem Designsystem fördert ihr die visuelle Konsistenz Eurer Marke über alle Kanäle und Devices hinweg. Davon profitieren Unternehmen, Marke und Nutzende gleichermaßen: Das einheitliche Look & Feel stärkt eure Marke, da sich Nutzende leichter an sie gewöhnen und sie besser wiedererkennen. Aufgrund der Einheitlichkeit können Nutzende die neuen Produkte besser erlernen und verstehen. Denn sie können bekannte Muster, von dem einen auf das andere Produkt übertragen. Das wiederum reduziert die kognitive Belastung. Die Einheitlichkeit sorgt somit für eine positive User Experience – und damit für ein wertvolles Differenzierungsmerkmal für eure Marke.
Effiziente Entwicklung
Ein Designsystem beschleunigt den Design- und Entwicklungsprozess im Unternehmen: Mit Designsystemen lässt sich Design schnell und in großem Umfang replizieren und damit skalieren. Das Team muss Designaufgaben nicht immer wieder neu lösen und diskutieren. Stattdessen kann es die vorgefertigten Komponenten (wieder)verwenden, um Erweiterungen oder neue Produkte zu entwickeln. Das reduziert Abstimmungs- und Entwicklungsaufwände und vermeidet redundante Arbeit. Je besser ein Designsystem aufgebaut ist, desto schneller können neue Lösungen entstehen. Ressourcen werden frei, die das Designteam in komplexere Probleme wie das User-Journey-Management oder die Workflow-Optimierung investieren kann.
Bessere Zusammenarbeit
Ein Designsystem verbessert die Zusammenarbeit insbesondere in multidisziplinären Teams: Es stellt sicher, dass Designer:innen, Entwickler:innen und andere Stakeholder das gleiche Designverständnis teilen und die gleiche visuelle Sprache sprechen. Das verbessert die Kommunikation und Kollaboration zwischen den Disziplinen – aber auch mit externen Beteiligten wie Agenturen. Das Briefing für Agenturen fällt leichter und es braucht weniger Korrekturschleifen.
Höhere Qualität
Maximale Qualitätssicherung, weniger Fehler: Da die Teams globale Komponenten nutzen, eliminiert das Designsystem viele Fehlerquellen und Redundanzen. Die Teams können zudem einfacher Qualität und Konsistenz sichern, da es nur eine Single Source of Truth gibt. Die gewonnene Zeit kann das Team zum Beispiel in Tests wie Usability- oder UI-Tests investieren, die die Qualität der Lösungen weiter optimieren.
Designsystem – die Lösung für alles?
Ein Designsystem besteht aus mehr als nur Komponenten, Mustern, Code, Styles und Richtlinien: „It’s the purpose and connections that hold it together“ (Alla Kholmatova, FutureLearn). Es sind Menschen, die Designsysteme entwerfen, verwalten und einsetzen. Daher muss Euch klar sein: Ein Designsystem sorgt nicht per se für bessere Produkte. Das beste Designsystem nutzt nichts, wenn die Teams es nicht anwenden bzw. richtig anwenden. Dies kann unterschiedliche Gründe haben: Ein Designsystem greift grundlegend in gewohnte und vielleicht liebgewonnene Abläufe von Design und Entwicklung ein. Das Einarbeiten erscheint zudem kurzfristig aufwändiger, bevor sich Effizienzgewinne auszahlen. Eventuell sorgt sich das Team, dass das Designsystem seine kreativen Freiräume einschränkt. Beim Einführen des Systems ist daher viel Fingerspitzengefühl und Erfahrung gefragt.
Es reicht nicht aus, ein Designsystem einmalig zu erstellen. Wie ein lebender Organismus entwickelt es sich als wichtiger Bestandteil des Unternehmens weiter. Vergleichbar mit den Produkten, die aus ihnen entstehen, müssen Designsysteme kontinuierlich gepflegt, geprüft und weiterentwickelt werden. Hierfür braucht es die entsprechenden Abläufe, die sich in die Prozesse von Design und Entwicklung einfügen. Mit dem Feedback der Teams und der Endnutzenden lässt sich das Designsystem kontinuierlich verbessern. Ändern sich Anforderungen oder kommen neue hinzu, muss auch das Designsystem angepasst werden. Ein Designsystem ist daher nur so effektiv, wie das Team, das es verwaltet.

Fazit: Design mit System
Ein Designsystem hilft euren Designer:innen und Entwickler:innen dabei, in Projekten schnell und effizient neue Produkte und Features zu produzieren. Durch das Wiederverwenden von Komponenten müssen sie das Rad nicht jedes Mal neu erfinden. Es bleibt Zeit und Budget, um sich auf das Wesentliche zu konzentrieren: das Nutzungserlebnis (User Experience). Ein Designsystem optimiert die Zusammenarbeit zwischen Design und Entwicklung und eliminiert viele Fehlerquellen und Redundanzen. Gleichzeitig sichert es die Konsistenz, die eure Marke braucht. So bietet ihr euren Kunden eine einheitliche Brand und User Experience – über alle Medien und Plattformen hinweg.
Ihr wollt auch von einem Designsystem profitieren? Wir unterstützen euch dabei – von der Erstellung bis zur Maintenance.
Die Autorin
Carina Völpel ist Senior User Experience Consultant bei UID. Sie verfügt über langjährige Erfahrung in der Gestaltung von User Interfaces für unterschiedliche Branchen.