5.10.2022
Warum von Barrierefreiheit jeder profitiert
Wer an „Barrierefreiheit“ denkt, dem kommen oft als erstes Rollstuhlfahrer:innen in den Sinn, die Rampen benötigen, um beispielsweise in ein Gebäude zu gelangen. Aber Barrierefreiheit gibt es auch in der digitalen Welt. Was gehört alles dazu? Warum sollten auch eure digitalen Produkte barrierefrei sein und was müsst ihr und euer Unternehmen dabei beachten? Das alles erfahrt ihr in diesem Artikel.
Aber von Anfang an: Eine barrierefreie Umwelt kann von allen Menschen, auch solchen mit Beeinträchtigungen, ohne zusätzliche Hilfe genutzt werden. Zur Umwelt gehört zum einen die reale Welt, aber auch die digitale. Dort halten sich aufgrund der Digitalisierung heute die meisten Menschen täglich auf. Das ist der Grund, weshalb ihr auch hier besonders darauf achten solltet, niemanden auszuschließen. Denn nicht immer können oder wollen sich Menschen mit Beeinträchtigungen darauf verlassen, dass ihre Mitmenschen ihnen helfen. Nicht immer steht jemand zur Verfügung, der dem Blinden den Fahrplan in der Bahn-App vorliest, Senior:innen beim Bedienen des Smartphones unterstützt oder einen mobilen Hotspot bereitstellt, wenn das eigene Datenvolumen nicht zum Abrufen wichtiger Informationen ausreicht. Dank Barrierefreiheit kann jede:r selbstständig am Leben teilnehmen.

Barrieren sind vielseitig – Lösungen aber auch
Die Beispiele oben zeigen: Digitale Barrieren kommen in vielen Formen vor. Nicht immer entstehen sie durch körperliche Beeinträchtigungen wie Blindheit, motorische Defizite oder Altersweitsichtigkeit. Es können auch situative Umstände sein, die jeden von uns fast täglich betreffen: Habt ihr schon einmal versucht, im grellen Sonnenlicht etwas auf eurem Smartphone zu lesen? Oder auf einer Bahnfahrt probiert, eine Website zu laden?
Zu diesen Umständen gehört beispielsweise auch ein altes Smartphone, das bei App-Updates nicht mehr unterstützt wird. Aber auch laute Umgebungen können Nutzende daran hindern, digitale Produkte richtig zu verwenden. Das ist vor allem dann der Fall, wenn Videos oder Tonaufnahmen zur Nutzung erforderlich sind.
Weiterhin haben auch unerfahrene Nutzende wie Senior:innen oft Probleme dabei, digitale Produkte anzuwenden. Für sie sind Apps und Websites oft eher weniger intuitiv als für jüngere Menschen. Solche Hürden könnt ihr schon bei der Gestaltung eurer Produkte vermeiden.

Gute Gründe, um Hürden abzubauen
Warum ihr also bei euren Projekten auf Barrierefreiheit setzen solltet? Ganz einfach: Etwa 30 % der Bevölkerung haben mindestens eine dauerhafte Beeinträchtigung. Dazu kommen temporäre Einschränkungen wie Baustellenlärm oder Verletzungen. Auf diese große Zahl von möglichen Nutzenden verzichten? Lieber nicht. Denn sonst geht viel Potenzial verloren, da viele Menschen eure Produkte dann nicht nutzen können.
Unzufriedenheit mit eurem Unternehmen wäre die Folge. Außerdem geht ihr durch ein barrierefreies Angebot mit gutem Beispiel für andere voran, was sich positiv auf euer Unternehmensimage auswirkt.
Auch der Gesetzgeber hat verstanden, dass Hürden abgebaut werden müssen: Er verpflichtet ab 2025 mithilfe des Barrierefreiheitsstärkungsgesetz (BSFG) alle Anbietenden von Online-Angeboten zu Barrierefreiheit. Spätestens ab diesem Zeitpunkt müssen vor allem Online-Shops für alle barrierefrei nutzbar sein.
So werden eure Produkte barrierefrei
Um ein Produkt barrierefrei zu gestalten, gibt es einiges zu beachten – in jeder Phase der Produktentwicklung. Vielleicht bietet ihr einen Workshop in eurem Unternehmen an, durch den alle Beteiligten des Produktentwicklungsprozesses ein Gefühl dafür bekommen, was Barrierefreiheit bedeutet? So könnt ihr sicherstellen, dass das Team die wichtigen Punkte kennt.
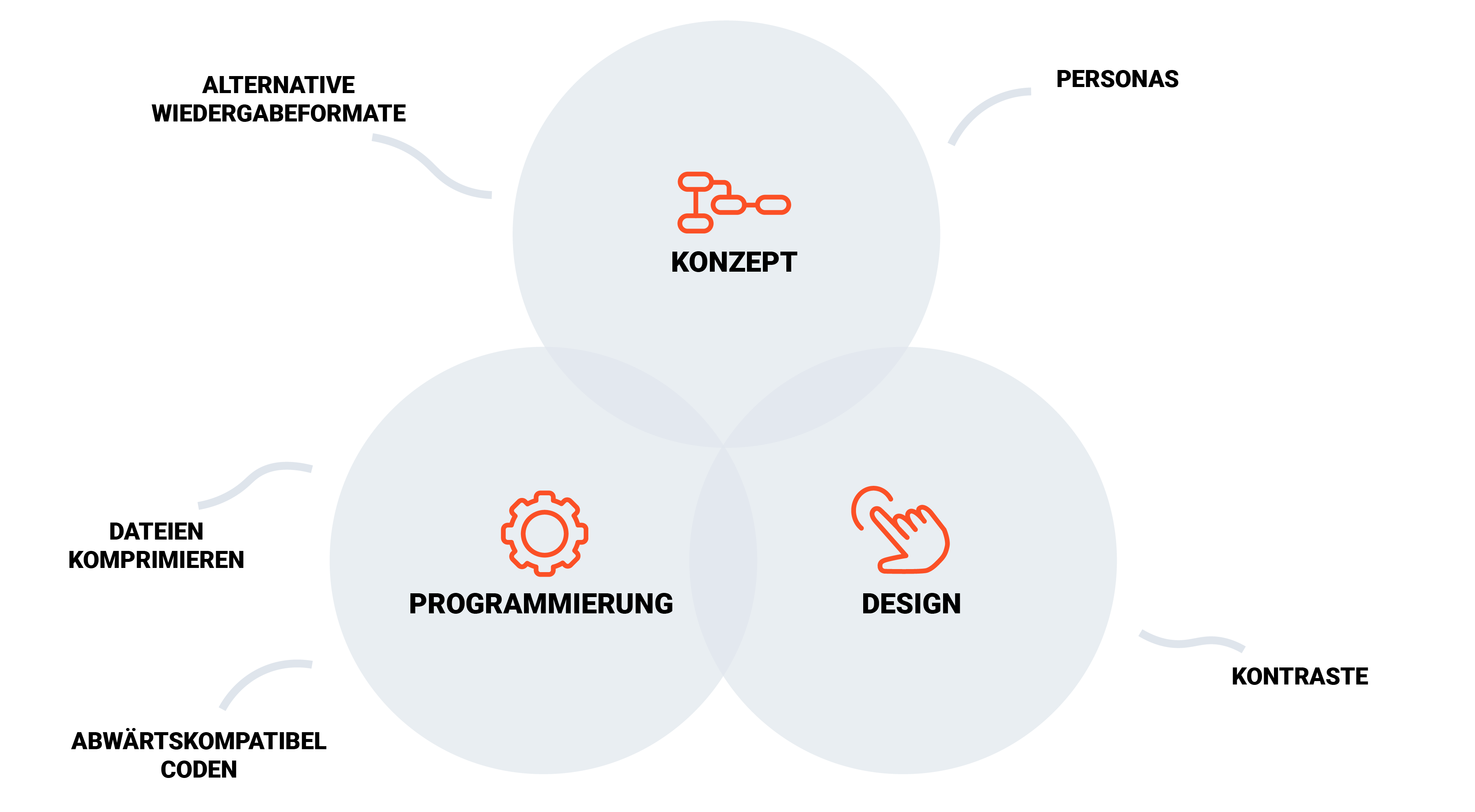
Im Folgenden geben wir euch fünf Tipps an die Hand, die ihr bei Konzept, Design und Programmierung beachten solltet:

Personas erstellen
Bevor ihr euer Produkt konzipiert, macht euch Gedanken, wer es letztendlich nutzen wird und welche Eigenschaften und Fähigkeiten die Zielgruppe aufweist. Dabei sind Personas hilfreich. Das sind fiktive Personen, die eure Zielgruppe repräsentieren. Mit Personas könnt ihr euch besser in eure Zielgruppe hineinversetzen. Sie helfen euch, viele Barrieren im Voraus aufzudecken und auszuschließen. Achtet dabei darauf, dass eure Personas ein breites Spektrum an unterschiedlichen Fähigkeiten abdecken.
Alternative Wiedergabeformen
Gebt Inhalte in unterschiedlichen Medienformaten wieder (zum Beispiel Untertitel bei Videos). So können zum einen taube Menschen, aber auch Personen, die wegen einer lauten Geräuschkulisse kurzfristig eingeschränkt sind, dennoch von den Angeboten profitieren. Umgekehrt ist es aber auch sinnvoll, dass ihr visuelle Inhalte sprachlich erklärt – beispielsweise durch Bildunterschriften oder Audiokommentare, um auch blinde Menschen nicht außen vor zu lassen.
Auf Kontraste achten
Personen mit Seheinschränkungen haben es oft schwer, Texte zu lesen, die sich farblich kaum vom Hintergrund abheben. Das kann auch bei Nutzenden der Fall sein, die eine App im hellen Sonnenlicht verwenden. Beachtet auch, dass es Farbfehlsichtigkeiten wie Rot-Grün-Schwächen gibt. Passt eure Farbwahl dahingehend an und achtet darauf, dass alles gut erkennbar ist. Es stehen hierfür auch entsprechende Tools zur Verfügung, mit denen ihr euer Produkt darauf testen könnt. Als Beispiele können wir den WCAG Contrast Checker (Firefox Add-on), TPGi CCA (nativ Windows/Mac) und Stark (Sketch Plugin) empfehlen.
Dateien komprimieren
Bei downloadbaren Inhalten ist es wichtig, diese zu verkleinern, damit Nutzende sie auch mit geringer Breitbandgeschwindigkeit (zum Beispiel im Zug) herunterladen können und sie nicht zu viel Speicherplatz auf dem Endgerät verbrauchen.
Abwärtskompatibel coden
Damit auch Nutzende mit älteren Endgeräten dein Produkt nutzen können, programmiere es so, dass der Code abwärtskompatibel ist. So wird niemand ausgeschlossen, der beispielsweise nicht über das neueste Smartphone verfügt.
Fazit: Barrierefreiheit bedeutet Nutzungsfreundlichkeit
Verschiedene Umstände wirken bei der Nutzung von Software, Apps oder Websites einschränkend. Jede:r von uns kann in die Situation kommen, dass er oder sie digitale Produkte nicht wie gewohnt nutzen kann – entweder dauerhaft oder temporär. Umso dankbarer sind wir dann, wenn diese barrierefrei sind. Von Barrierefreiheit profitieren am Ende alle Nutzenden. Sie führt zu einer hohen Nutzungsfreundlichkeit und mehr Zufriedenheit mit eurem Produkt.
Euer Produkt soll nun auch barrierefrei werden? Wir unterstützen euch gerne dabei!

Die Autorin – Svenja Mahl
Ob Online Marketing, Eventorganisation oder Texten – Svenja gestaltet mit dem Team der Corporate Communications die Kommunikation von UID. Nach Abschluss ihres Masterstudiums ist sie seit 2022 Teil des Teams in Ludwigsburg.