03.12.2018
Wie Motion Design UIs zum Leben erweckt
Ein besseres Verständnis schaffen und gleichzeitig den Spaß an der Bedienung erhöhen? Kein Problem mit Motion Design! Welche unschlagbaren Vorteile animierte UIs haben, erklären Verena Brückner (User Experience Designer bei UID) und Kimberly Gassner (Abschlussarbeit bei UID) im Interview.
UID: Verena, was verstehst du unter Motion Design?
Verena: Für mich ist Motion Design das bewusste Gestalten von Animationen und Transitionen innerhalb eines User Interfaces. Bei UID sehen wir Motion Design als eine von vielen Möglichkeiten, User Interfaces nutzerfreundlich und attraktiv zu gestalten. Wir unterscheiden zwischen rein ästhetischen Animationen, zum Beispiel Start-up-Animationen, und funktionalen, verständnis fördernden Animationen. Diese sind für uns im Bereich Interface Design besonders wichtig.

UID: Welche Vorteile hat Motion Design für den Nutzer?
Verena: Ein animiertes UI unterscheidet sich grundlegend von einem statischen: Bewegungen geben dem Nutzer Feedback zu seinen Aktionen, etwa wenn das Tastenfeld sich „schüttelt“, wenn man den falschen PIN eingibt. Die Aufmerksamkeit des Nutzers lässt sich gezielt lenken, man schafft Verständnis für Struktur und Inhalt der Anwendung. Motion Design trägt insgesamt viel zu einer positiven User Experience bei – die Bedienung soll schließlich auch Spaß machen. „Belebte“ UIs involvieren den Nutzer und sprechen seine Gefühle an. Objekte bekommen ein Verhalten und Charakter. Wichtig dabei ist, nicht zu übertreiben, da es sonst schnell kippen kann. Der Nutzer darf nicht durch die Animationen bei seiner Tätigkeit behindert werden, indem er auf das Ende warten muss.

UID: Was bringt es Unternehmen, MotionDesign gezielt zum Beispiel in eigenen Apps einzusetzen?
Verena: Motion Design gibt Unternehmen ein mächtiges Werkzeug an die Hand, um ihre Marke mit Leben zu füllen und ein Image zu transportieren. Bestimmte Animationseffekte rufen beim Nutzer unbewusst eine bestimmte Wahrnehmung hervor. Der Anbieter einer App zur Reisebuchung kann beispielsweise steuern, ob er als „dynamisch und erfrischend“ oder „seriös und sicher“ wahrgenommen wird. Um diesen Mechanismen und anderen genauer aufden Grund zu gehen, haben wir Kimberly Gassners Abschlussarbeit zu animierten Transitionen unterstützt.
UID: Kimberly, welche Ebenen der Animation konntest du in deiner Abschlussarbeit herausarbeiten?
Kimberly: Eine Bestandsaufnahme des State of the Art im Bereich Motion Design brachte mich zu insgesamt fünf „Ebenen der Animation“:
- Abstrakte Elemente: Welche Elemente werden animiert?
- Beziehungen: Welche „sozialen Beziehung“ bestehen zwischen den Elementen?
- User Experience: Wie kann der Nutzer mit Hilfe einer Animation unterstützt werden?
- Ausprägung: Auf welche Art und Weise wird animiert? Mit welcher Intensität?
- Marketing & Feel: Welche Gefühle werden beim Nutzer ausgelöst?
Jeder Punkt steht für einen Bereich, den man sich bei Gestaltung der Animation genau anschauen sollte. Hier gibt es viele Stellschrauben, an denen kleine Änderungen eine große Wirkung beim Nutzer erzielen können. Im praktischen Teil habe ich deshalb sechs Varianten einer Animation untersucht – bei denen jeweils einzelne Ebenen der Animation verändert waren.

UID: Wie bist du bei der Konzeption despraktischen Teils der Arbeit vorgegangen?
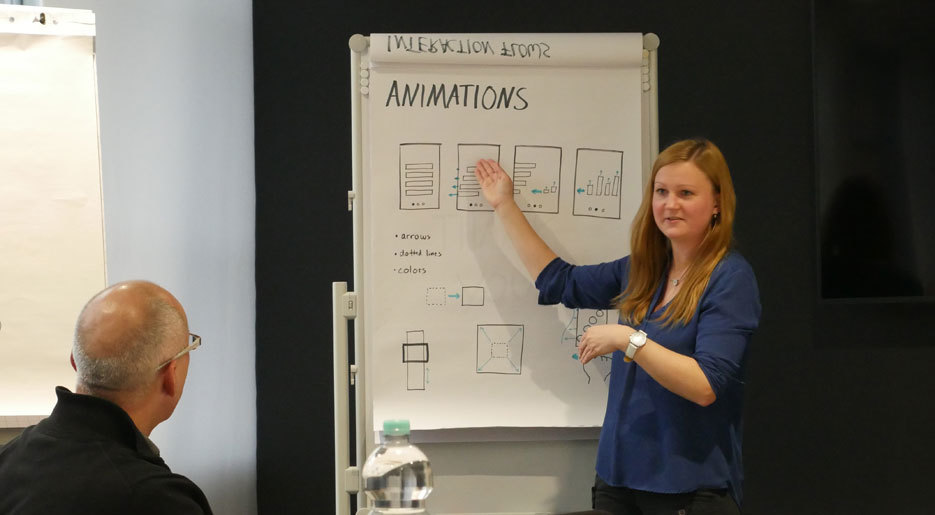
Kimberly: Es wurde ein qualitatives Interview durchgeführt, beidem Probanden sechs verschiedene Varianten derselben Animationen gezeigt wurden. Daraufhin mussten sie die Animation mit ihren eigenen Worten beschreiben, wobei sie als Hilfestellung den jeweiligen Animationen Karten mit Begriffen zu ordnen konnten. Bei diesem Vorgehen wurde die Methode der“Product Reaction Cards“ aus dem Desirability Toolkit mit den Begriffen des AttrakDiffs kombiniert. Darüber hinaus wurden als Begriffe Markenwerte hinzugefügt, die in der Abschlussarbeit betrachtet wurden. Zudem sollten die Probanden die Dimensionen einer Emotion in Bezug auf die jeweils betrachtete Animation mit Hilfe eines Semantischen Differentials bewerten.
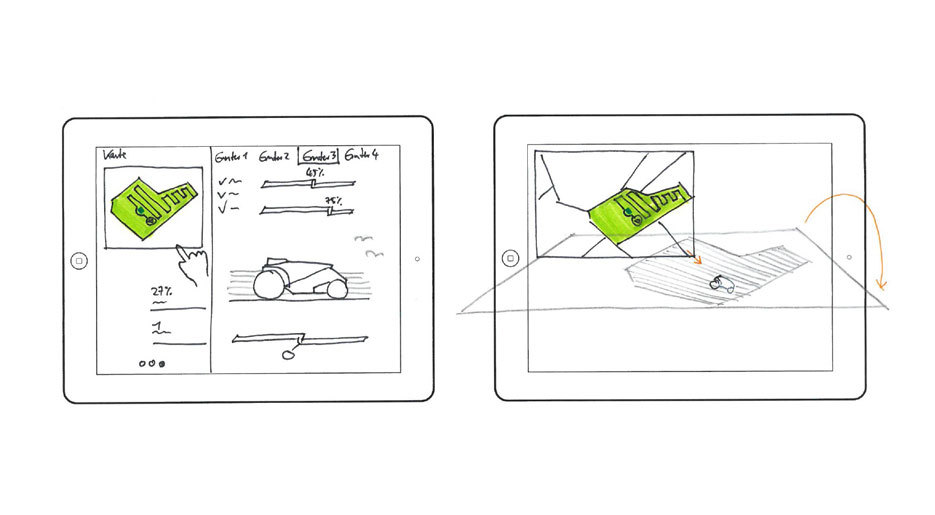
Abschlussarbeit Animierte Transitionen // Setting für Nutzertests:
UID: Gab es weitere Erkenntnisse für dich und UID?
Kimberly: Mit den Ergebnissen der Arbeit kann UID die Animationenfür Kunden gezielter gestalten. Zusätzlich haben wir durch die Arbeit wertvolleInfos darüber sammeln können, wie man Motion Design in Nutzertests valide überprüft. Interessant für die Konzeption von UIs mit Animation war das Ergebnis des qualitativen Interviews. Die meisten Probanden nehmen Animation nicht als Animation wahr, sondern als Feedback des UI, das vermisst würde, wäre es nicht vorhanden.
UID: UID setzt Animationen in für Kunden wie BOSCH und TRUMPF ein. Projekte, an denen du, Verena, mitgearbeitet hast. Was fasziniert dich am Thema Motion Design?
Verena: Mir gefällt besonders, wie man auch mit kleinen, unscheinbaren Maßnahmen eine große Wirkung erzielen kann. Und das funktioniert überall: Bei der Bedienung einer Verpackungsmaschine, bei einer medizinischen App oder einer Kaffeemaschine mit embedded Device. Mit einer stimmigen Gesamtkombination erzeugt man nicht nur ein besseres Verständnis sondern auch Spaß an der Bedienung.
UID: Was sind für dich die nächsten Herausforderungen im Bereich Motion Design bei UID?
Verena: Wir arbeiten kontinuierlich aneinem guten Designprozess für Motion Design. Das beginnt bei einem Storyboard für erste visualisierte Abläufe und geht über einfache Prototypen in Powerpoint oder Axure bis hin zu ausgearbeiteten Animationen in After Effects. Eine große Herausforderung ist die Übergabe des Animationskonzepts ins Software Engineering. Trotz verschiedener Defintionsmöglichkeiten wie Easing Kurven ist eine enge Zusammenarbeit und Abstimmung für die Feinjustierung unersetzlich.
Hier einige Animationsbeispiele aus der Arbeit von UID:
Über Verena
Verena ist seit 2012 User Experience Designer bei UID in Ludwigsburg. Ihre Arbeitsschwerpunkte liegen in der Gestaltung von touch-basierten Maschinensteuerungen und der Optimierung von Unternehmenssoftware. Verena studierte Produktgestaltung und Creative Direction.
Über Kimberly
Kimberly hat ihr Studium des User Experience Design an der TH Ingolstadt gerade erfolgreich abgeschlossen. Ihr Praxissemester absolvierte sie bei UID München. Sie vertieft ab Oktober ihre Kenntnisse im Bereich Mensch-Maschine-Interaktion durch den Masterstudiengang „Human Factors“.